Les blocs
Un bloc est un ensemble de champs, critères et modalités du SIT organisés et mis en forme. Les blocs sont utilisés dans les brochures dynamiques (module Édition), dans les plugins WordPress ou Drupal (module Web) et dans l’affichage dynamique (module Affichage digital).
Les informations du SIT affichées dans les blocs peuvent être enrichies par des options d’affichage et de mise en forme. Leur affichage peut aussi être conditionné sur des critères et modalités.
Le bloc affichera la traduction du champ récupérée dans le SIT s’il est utilisé dans une langue autre que le français. Si la traduction issue du SIT est absente ou insatisfaisante, il est possible d’afficher une traduction ajoutée manuellement dans le bloc (voir plus bas le paragraphe Options d’affichage).
Si vous modifiez un bloc, son contenu sera automatiquement modifié partout où il est utilisé sans que vous ayez besoin de manipuler directement fiche web, modèle PDF ou autre.
Utilisez les tags pour organiser les blocs.
Si vous avez plusieurs modules, nommez les blocs selon leur utilisation : PDF, Web, Ecrans…
Si vous avez des blocs thématiques, nommez-les par thématique : Rando, Hiver...
Sections et éléments de section
Chaque bloc est constitué d’une ou plusieurs sections qui peuvent elles-mêmes contenir un ou plusieurs éléments.
Par exemple, il est possible de créer un bloc « Coordonnées » qui contiendra 3 sections :
- une section « Téléphone », qui contiendra les éléments « Fixe » et « Mobile »
- une section « Adresse postale » qui contiendra les éléments « Rue », « Ville » et « Code postal »
- une section « Web » qui contiendra « URL » et « Email »
Les sections sont affichées les unes au-dessus des autres, séparées par un saut de ligne. Les éléments d’une même section sont affichés les uns à côté des autres sur la même ligne.
Pour ajouter des éléments à une section, il suffit de les glisser-déposer depuis la colonne de gauche où ils sont listés vers la section souhaitée dans la partie de droite.
Pour ajouter des sections à un bloc, il suffit de cliquer sur le bouton Ajouter une section en bas de la liste des sections.
Les éléments s’affichent dans l’ordre indiqué dans le bloc et dans la section.. Les sections à l’intérieur du bloc peuvent être réordonnées entre elles par glisser-déposer. Il est aussi possible de déplacer les éléments de section à l’intérieur d’une section ou même d’une section à l’autre.
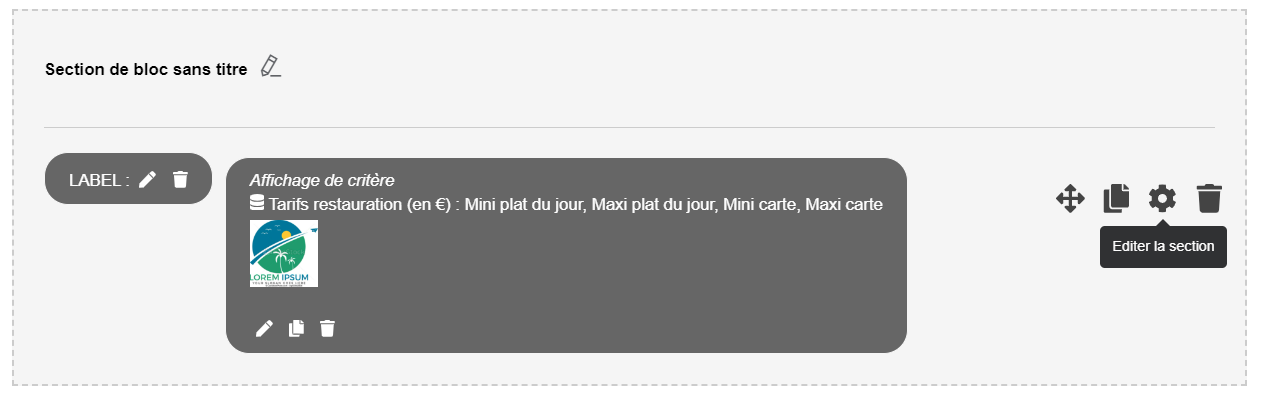
Il est possible de donner un titre à une section pour s’y retrouver plus facilement dans le bloc.
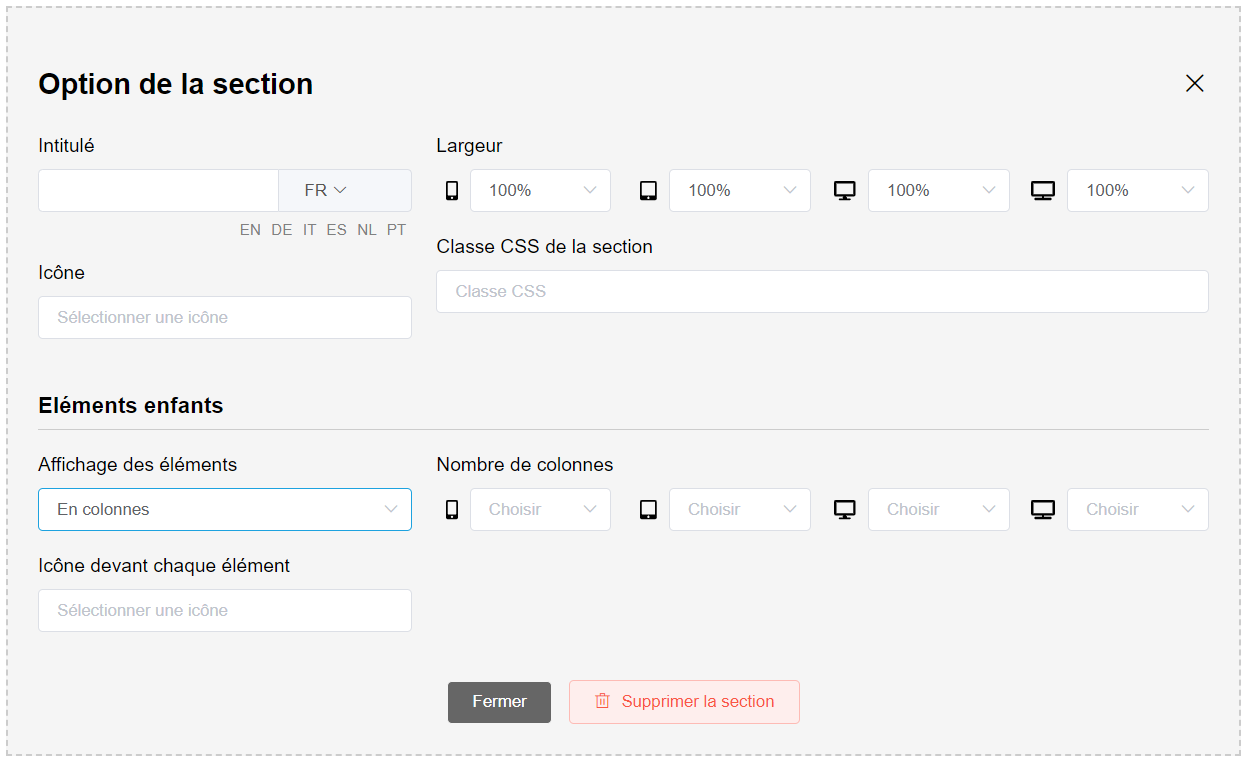
Pour accéder aux options d’affichage d’une section, cliquer sur l’icône de route crantée sur sa droite.

Il est ainsi possible de lui associer un intitulé (affichée dans l’interface utilisateur au-dessus de la section), une dimension, une classe CSS… ainsi que de gérer l’affichage de éléments enfants : tableau ou colonne, nombre de colonnes, etc.

Éléments affichables
Les éléments disponibles pour remplir les sections sont visibles dans la colonne de gauche.
Afficher des éléments spéciaux
Afficher une photo
Ce type d’élément permet de gérer le redimensionnement des photos selon l’endroit où est utilisé le bloc. Il est possible d’afficher des champs complémentaires comme les crédits de la photo ou son titre.

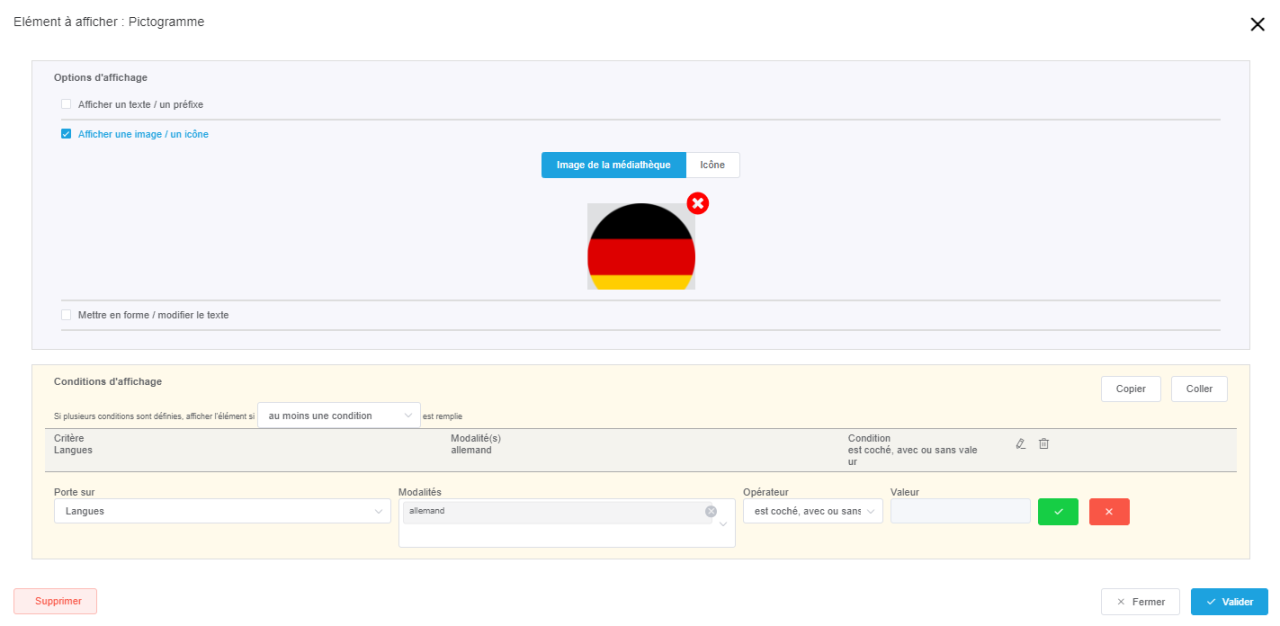
Afficher un pictogramme
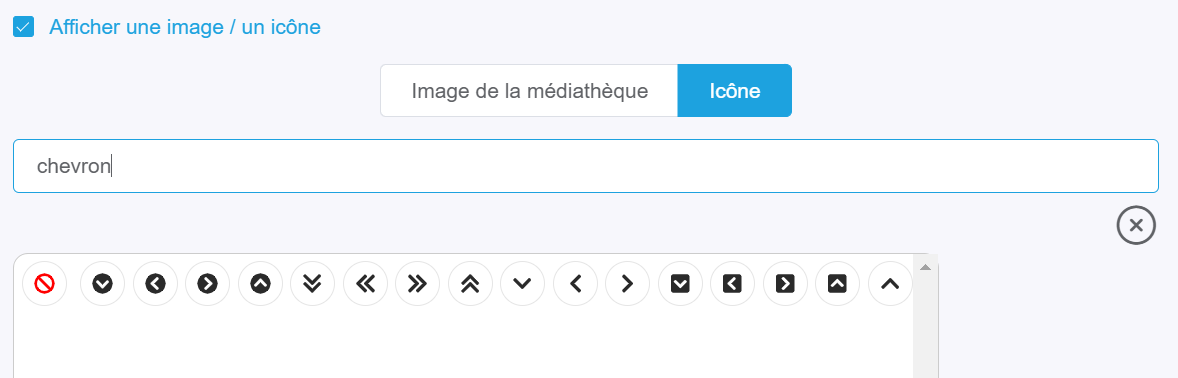
Pour insérer un pictogramme, il est possible d’utiliser une image déjà présente dans la médiathèque, d’en importer une directement depuis l’écran de l’élément de bloc ou d’utiliser le catalogue d’icônes FontAwesome disponible dans Bridge.

L’affichage du pictogramme doit être conditionné. Par exemple, insérer dans le bloc tous les pictogrammes de langues, chacun conditionné sur le critère « Langues parlées » et sur la modalité de langue souhaitée.

Afficher des dates / heures
Cet élément permet de sélectionner des types d’affichages prédéfinis :
- Dates JJ/MM/AA (du X au Y)
- Dates JJ/MM/AA (X-Y)
- Dates en texte
- Horaires du jour
- Horaires (abrégés)
- Horaires (complets)
- Périodes et horaires (abrégés)
- Heure du déjeuner (restauration)
- Heure du dîner (restauration)
- Jour de fermeture (restauration)
- Premier horaire de la première date
De nombreux autres formats sont disponibles. Vous pouvez en voir le rendu dans notre article dédié.
Afficher un champ
Localisation
- Adresses
- Ville
- Pays
Identification
- Type de fiche
- Numéro
- Distance
- Nom
Contact
- Téléphones
- Emails
- URL
Commentaire
Tous les types de commentaires
Prestataire
Tous les champs relatifs au prestataire : raison sociale, nom, adresse…
Autres
Tous les critères et modalités du SIT importés dans les flux
Afficher un texte figé
Disponible dans les éléments spéciaux, le texte figé permet d’afficher un texte saisi manuellement.
Par exemple, il est possible de glisser entre deux éléments « Téléphone 1 » et « Téléphone 2 » le texte figé « – » conditionné sur la présence des 2 numéros de téléphone dans la fiche : ce signe s’affichera pour séparer les numéros s’ils sortent tous les deux mais ne s’affichera pas s’il n’y a aucun ou qu’un seul numéro dans la fiche.
Options d'affichage
Lors de l’ajout d’un critère/modalité dans un bloc, il est possible d’enrichir l’affichage de cet élément par différentes options :
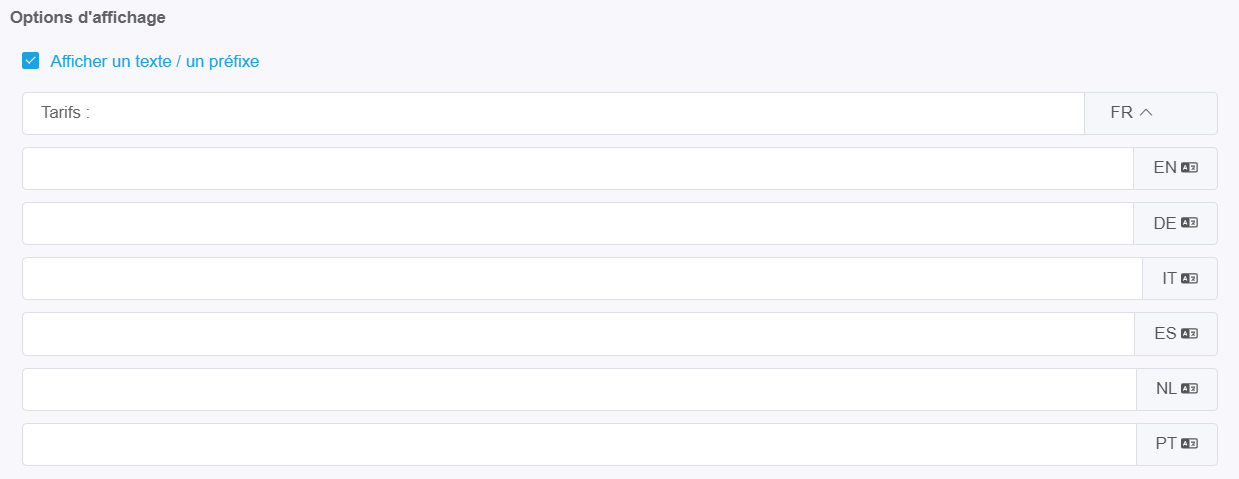
- Afficher un texte / un préfixe : Permet de saisir un texte figé qui s’affichera juste avant l’élément et qui peut être multilingue. Cette option peut notamment être utilisée pour remplacer manuellement une traduction de champ issue du SIT.

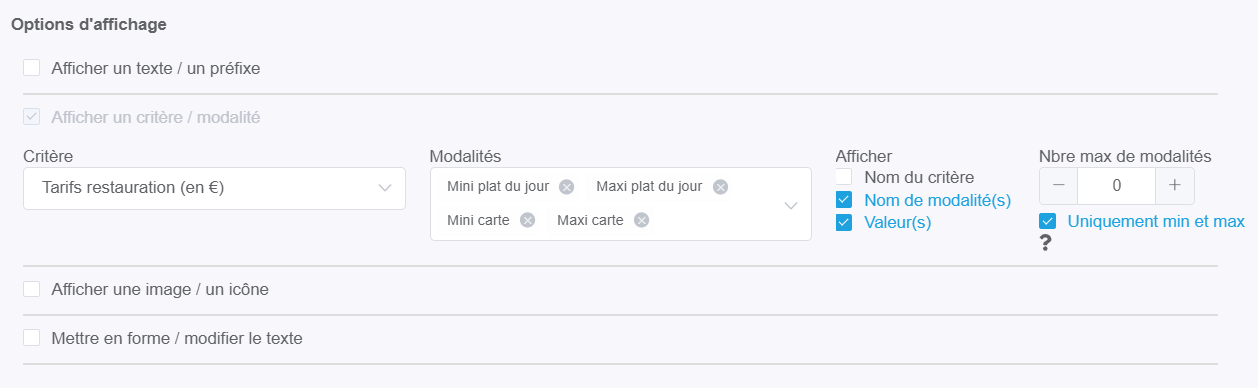
- Afficher un critère / modalité : Permet d’afficher ou non le nom du critère, le nom de la modalité, la valeur du champ SIT et de n’afficher que les valeurs mini et maxi au lieu de toutes les valeurs

- Afficher une image / un icône : Permet de sélectionner une image de la médiathèque Bridge ou une icône FontAwesome à afficher avec l’élément

Fonctions de mise en forme
Toutes les informations des critères/modalités affichées dans l’élément sous forme de texte peuvent être mises en forme grâce à l’option Mettre en forme / Modifier le texte. Il est possible de cumuler jusqu’à 3 fonctions de mise en forme pour un même élément.
Liens
- Enlever https
- Lien hypertexte
- Lien email
- Lien web avec affichage du domaine
- QR code
Style
- Gras
- Souligné
- Italique
- Gras et italique
- Gras et souligné
- Emphase
- Citation
- Lettrine
- Réduire taille si texte contient X+ caractères
Modifications
- Tronquer à X caractères
- Tronquer à X caractères (sans coupure de phrase)
- Tronquer à X mots
- Supprimer HTML
- Espaces insécables
- Format téléphone FR => 0033
- Format téléphone FR => +33
- Formater distance : formate en mètres une distance
- Couper X caractères au début
- Couper X caractères à la fin
- Remplacer quoi par quoi
Suffixes
Ces intitulés viennent s’ajouter après l’information à afficher dans l’élément.
Ils sont traduits automatiquement. Ils s’adaptent aussi à l’information : par exemple, le suffixe « Personnes » affichera « 1 personne » ou « 2 personnes » au singulier ou au pluriel selon le cas.
- euro
- euro/jour
- euro/nuit
- euro/semaine
- euro/personne
- euro/emplacement
- km
- m
- m²
- ha
- chambres
- personnes
- pièces
- lits
- ans
- heures
- minutes
- jours
- couverts
- en terrasse
- couverts en terrasse
- couverts en salle
- salles
- terrasses
- mobile-homes ou chalets
- emplacements
- places
Web
- Iframe vidéo Youtube/Viméo (disponible uniquement pour utilisation dans le module Web)
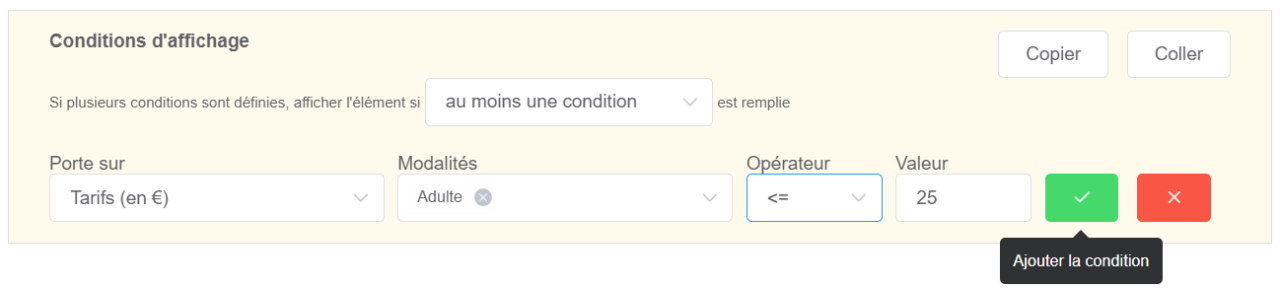
Conditions d’affichage
Chaque élément de section peut être associé à une ou plusieurs conditions : si celles-ci ne sont pas remplies, l’élément ne s’affichera pas.
Par exemple, on ne veut afficher l’icône Téléphone ou Site web ou Courrier devant ces éléments que si la fiche contient réellement ces informations : on ne voudrait pas afficher une icône seule sans le texte correspondant.
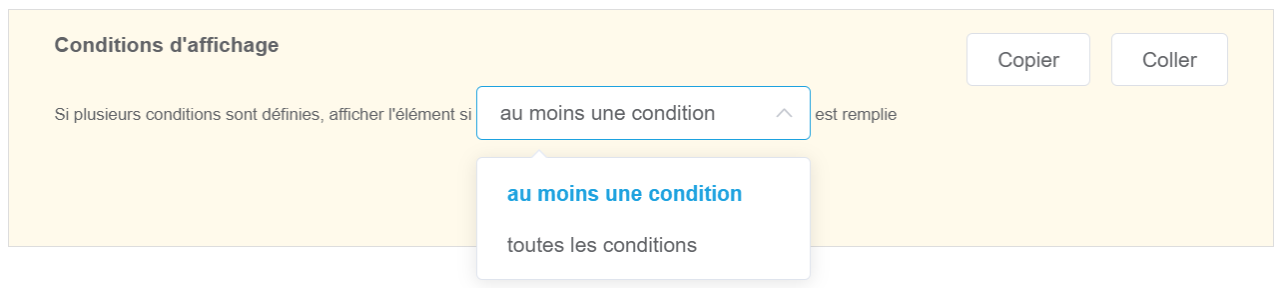
Pour chaque élément auquel des conditions sont associées, il est possible de choisir si on souhaite qu’elles se cumulent ou non en sélectionnant Afficher l’élément si au moins une condition est remplie ou Afficher l’élément si toutes les conditions sont remplies.

Comme dans le module Éditions, les conditions sont de deux types : elles peuvent porter sur un champ ou sur un critère.
Condition sur un champ
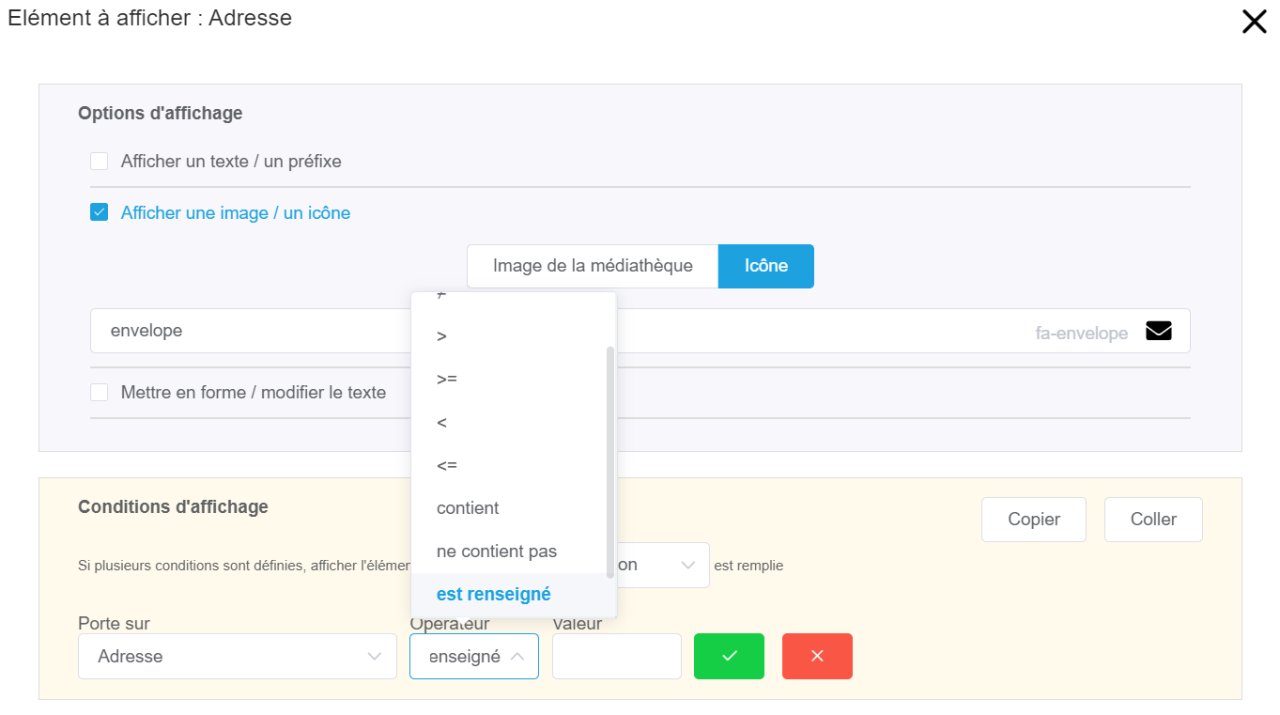
Sélectionner un champ, un opérateur et une valeur (si elle est nécessaire pour l’opérateur) avant de valider.
Exemple : L’adresse sera affichée précédée d’une icône Enveloppe. Si l’adresse n’est pas renseignée, l’icône ne sera pas affichée non plus.

Condition sur un critère
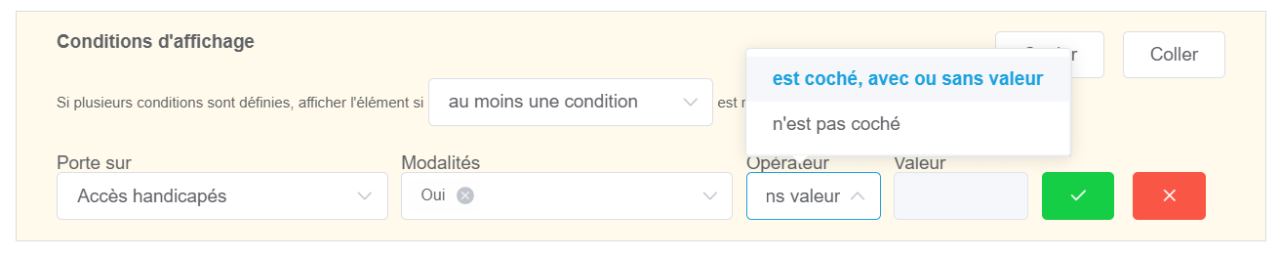
Sélectionner un critère, la modalité souhaitée et l’opérateur souhaité avec éventuellement une valeur.


Opérateurs disponibles
- =
- >
- >=
- <
- <=
- est renseigné
- n'est pas renseigné
- contient
- ne contient pas
- est coché
- n'est pas coché
Exemples d'utilisation :
- Les variables > et < : pour les conditions tarifaires
- Est renseigné – n’est pas renseigné : pour les informations saisies sous forme de texte ou numérique dans le SIT
- Contient – ne contient pas : pour conditionner sur une partie de texte
- Est coché – n’est pas coché : pour les listes déroulantes et cases à cocher
Les tutoriels
Foire aux questions
J'ai beaucoup de blocs... Comment les trier ?
Utilisez les tags pour organiser les blocs.
Conseils :
Si vous utilisez plusieurs modules : nommez-les selon leur format ⇒ PDF / site internet / écrans
Si vous avez des blocs thématiques, nommez-les avec le nom de la thématique : rando / hiver…
Je souhaite afficher une photo uniquement si le prestataire est adhérent
Lors de l’ajout d’une photo, utilisez la condition d’affichage, et indiquez le ou les critères-modalités devant être remplis pour que la photo s’affiche.
Je souhaite nommer les sections de blocs
A droite de chaque section, une route crantée vous permet d’accéder au paramétrage de section et des éléments enfants.
Je souhaite afficher mes éléments enfants sur 3 colonnes
A droite de chaque section, une route crantée vous permet d’accéder au paramétrage de section et des éléments enfants.
Un de mes critères est affiché en français alors que le bloc est en anglais
Ce critère/modalité n’est probablement pas traduit dans votre SIT.
Utilisez le texte figé de cet élément pour ajouter le texte dans la langue souhaitée.
Un de mes critères-modalités comporte une faute d'orthographe
Ce critère/modalité comporte une faute d’orthographe dans le SIT. Utilisez le texte figé de cet élément pour indiquer le texte que vous souhaitez utiliser.