Les modèles de fiches
Les modèles de fiches sont composés d’un gabarit, qui définit l’apparence de la page web et contient des zones prédéfinies dans lesquelles les informations à afficher sont placées.
Pour cela, il est nécessaire d’avoir d’abord créé ces blocs d’informations dans le module Blocs de Bridge.
Modèle
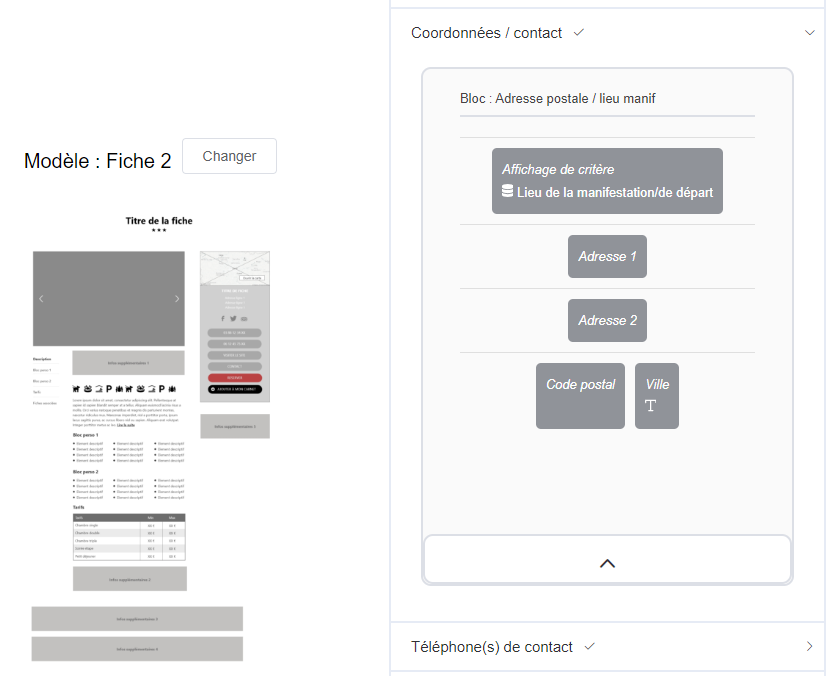
Dans cet onglet, il faut tout d’abord sélectionner un gabarit parmi ceux proposés.
La vignette indique la position des différentes zones d’informations disponibles pour le gabarit sélectionné. Chaque gabarit dispose des mêmes zones :
- Titre de la fiche
- Photos / Médias
- Classements / labels
- Descriptif
- Pictogrammes
- Coordonnées / Contact
- Téléphone(s) de contact
- Email de contact
- Site(s) web
- Lien de réservation en ligne
- Réseaux sociaux
- Informations supplémentaires (5 zones)
Dans la colonne de droite, affectez à chaque zone un bloc d’informations : ouvrez la zone à remplir, cliquez sur Choisir un bloc et sélectionnez le bloc souhaité. Déployez le bloc pour en consulter le contenu en entier.

Blocs perso
Dans cet onglet, il est possible d’ajouter des informations autres que celles correspondant aux blocs prédéfinis pour enrichir la page : tarifs, équipements, horaires…
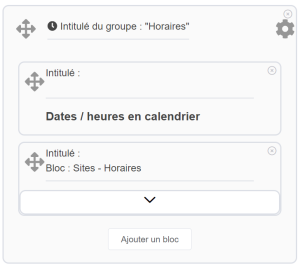
Ces blocs peuvent être insérés directement dans la page, ou insérés dans des groupes de blocs qui réunissent alors plusieurs blocs sous un seul titre. Ce deuxième format est par exemple nécessaire pour afficher plusieurs blocs dans un même onglet.
Exemple de groupe de blocs :

Son rendu, avec deux affichages différents d’horaires dans le même onglet « Horaires » :

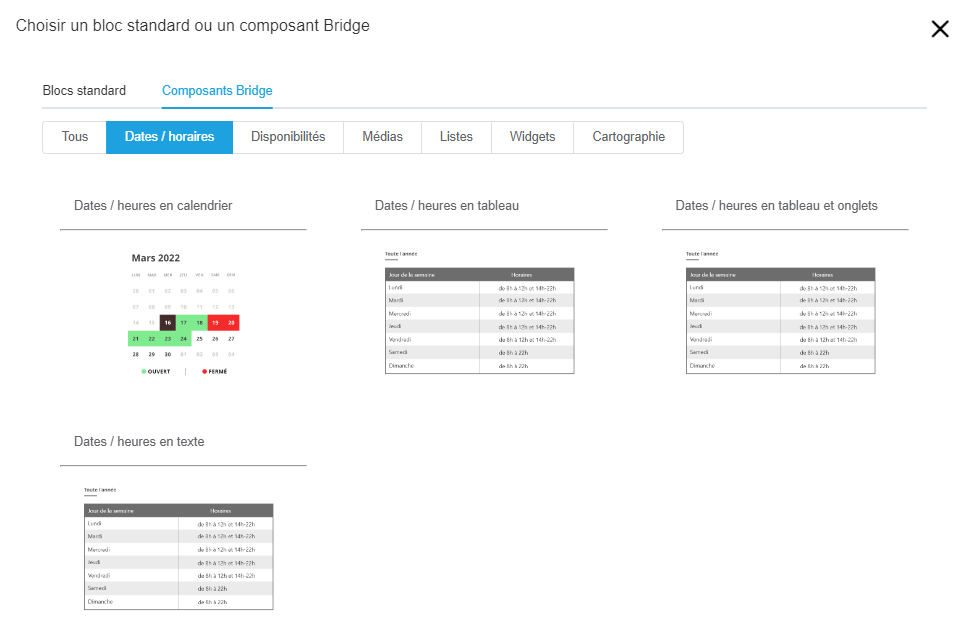
Deux types de blocs existent pour enrichir la fiche dans les blocs perso :
- les blocs standard, créés dans le module Blocs de Bridge
- les composants Bridge, constitués d'informations avec une mise en forme prédéfinie et disponibles tels quels.

Les composants suivants sont notamment disponibles :
- Dates / heures en tableau
- Dates / heures en calendrier
- Disponibilités d'hébergement en tableau
- Disponibilités d'hébergement en calendrier
- Tarifs en tableau
- Galerie photo en différentes dispositions
- Galerie photo en carrousel
- Player vidéo
- Boutons de téléchargements en différentes dispositions
- Liste de fiches associées
- Carte interactive
- Profil altimétrique
- Iframe pour intégrer des contenus d’autres sites web
- Capacité salles de réunion
- …
Paramètres d'affichage
Dans cet onglet, il est possible de configurer certains affichages et comportements dans la page web :
- Afficher le sommaire des blocs
- Définir la position du sommaire des blocs
- Limiter la hauteur du descriptif
- Jouer automatiquement le slider photo
- Masquer le numéro de téléphone
- Créer une action lors du clic sur un email
- Afficher le bouton Carnet de voyage
- Prédéfinir le contenu de certaines parties d’un email (sujet, début, fin)
- Choisir la sécurisation du formulaire d’envoi d’email contre les spams
Les tutoriels
Foire aux questions
Je souhaite changer de gabarit d'affichage est-ce possible ?
Oui tout à fait, il suffit de choisir un autre modèle et d’ajouter les données nécessaires si les zones n’étaient pas identiques.