Les weblistes
Les listes web associent une sélection, un modèle de fiche, un modèle de vignette et d’autres paramétrages : moteur, tris, slug d’URL, etc. Les fiches SIT correspondant à la sélection sont ensuite affichées sur le site Internet dans la liste paramétrée.
Shortcode
Avec un shortcode, une liste peut être affichée dans une page dédiée ou insérée dans une page web qui contient aussi d’autres éléments.
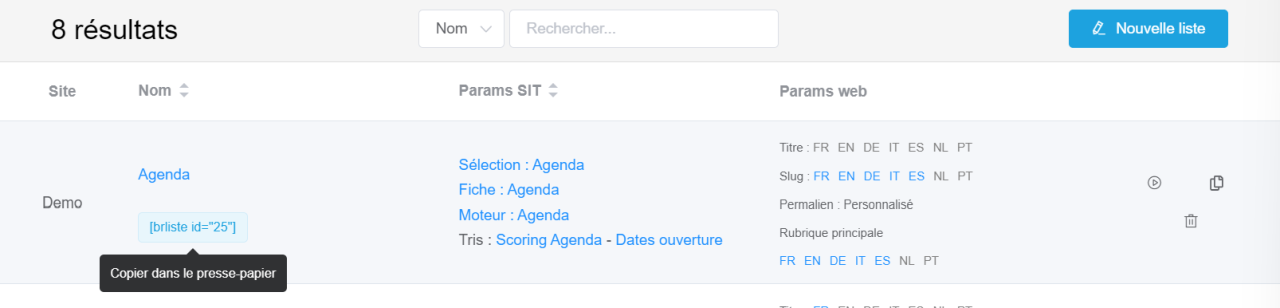
Le shortcode peut être copié depuis l’écran des listes.

Général
- Sélection des fiches à afficher dans la liste : les sélections sont à créer dans le module Sélections de Bridge.
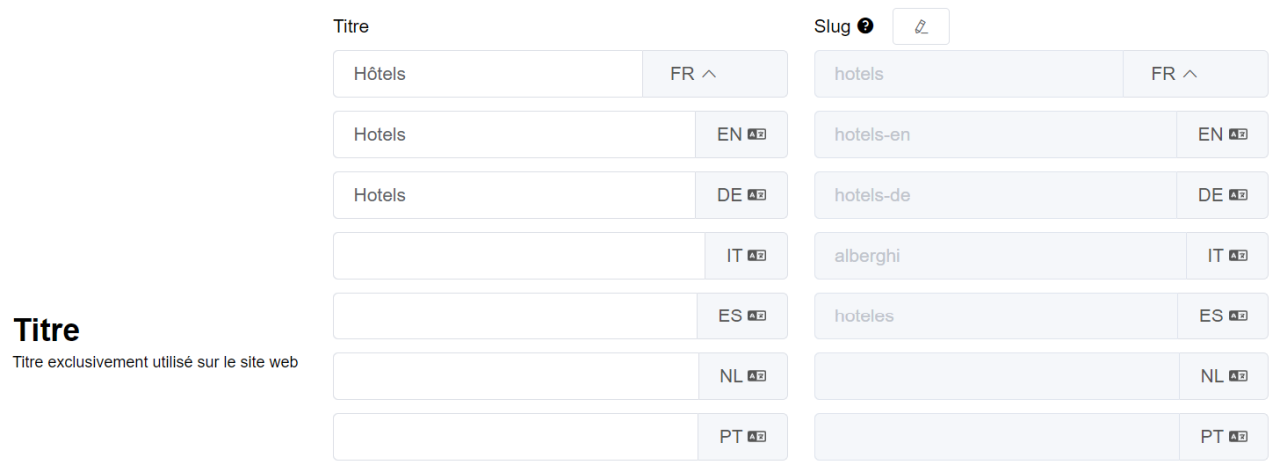
- Titre de la liste sur le site Internet en multilingue
- Slug de la liste en multilingue : ce sera l’URL de la liste
Le slug ne doit pas contenir d’accent, d’espace ou de ponctuation autre que des tirets. Un même slug ne peut être utilisé qu’une seule fois sur Bridge, les doublons ne sont pas possibles.
Attention, modifier le slug de listes déjà en ligne peut entraîner des erreurs 404.

- (optionnel) Surtitre et sous-titre de la page en multilingue
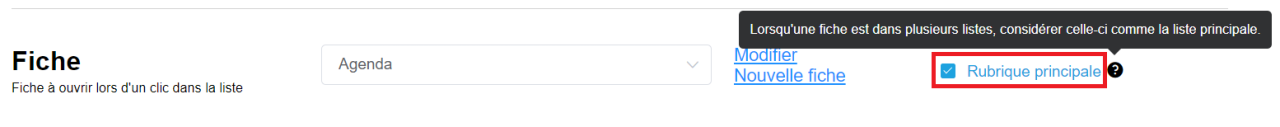
- Modèle de fiche à utiliser : les modèles sont à créer dans la partie Modèles de fiches du module Web de Bridge.
Cochez l’option Rubrique principale ici pour que le permalien de la liste devienne la base de l’URL canonique des fiches qui s’y trouvent. Même si elles se trouvent dans plusieurs listes, c’est la liste où cette option sera cochée qui sera considérée comme principale.

- Choix du permalien (automatique ou manuel) en multilingue
- Saisie de la description de la liste (texte d'accroche en multilingue)
- Site sur lequel la liste doit remonter : si aucun site n'est indiqué, la liste ne sera publiée sur aucun site. Les sites sont à saisir dans la partie dédiée Sites du module Web de Bridge.
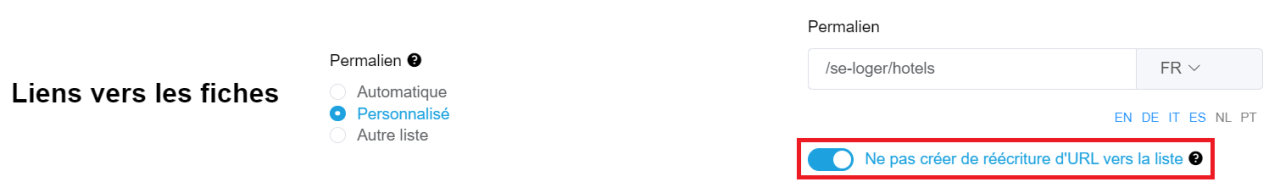
- Lien vers les fiches : l’option « Permalien personnalisé » permet de saisir un chemin d'URL personnalisé en multilingue pour les liens vers les fiches de cette liste.
- (optionnel) Description de la liste (texte d'accroche) en multilingue
- (optionnel) Image d’illustration de la liste
Si vous insérez une liste dans une page en utilisant le shortcode et que vous indiquez l'URL de la page existante dans le champ permalien, cochez le bouton Ne pas créer de réécriture d'URL vers la liste pour éviter les conflits.

Filtres et tris
Cet onglet permet de définir le moteur de recherche utilisé par la liste ainsi que l’ordre et le mode d’affichage des fiches.
- Moteur : sélection du moteur de recherche à utiliser. Le moteur doit avoir été créé au préalable dans la partie Moteurs du module Web de Bridge.
- Tri des fiches : ordre des fiches au chargement de la liste. Les tris doivent avoir été créés au préalable dans le module Tris de Bridge. Vous pouvez cumuler jusqu’à 3 tris sur une même liste (par exemple, trier d’abord par ville, puis par classement en étoiles, puis date d’ouverture).
- Barre de tri : permet aux internautes de trier eux-mêmes différemment la liste.
- Mode d’affichage : le mode « Calendrier » est utilisé pour les agendas et permet de doublonner les fiches selon leurs dates (par exemple, une manifestation qui a lieu à 3 dates différentes pourra apparaître une fois à chacune de ces dates).
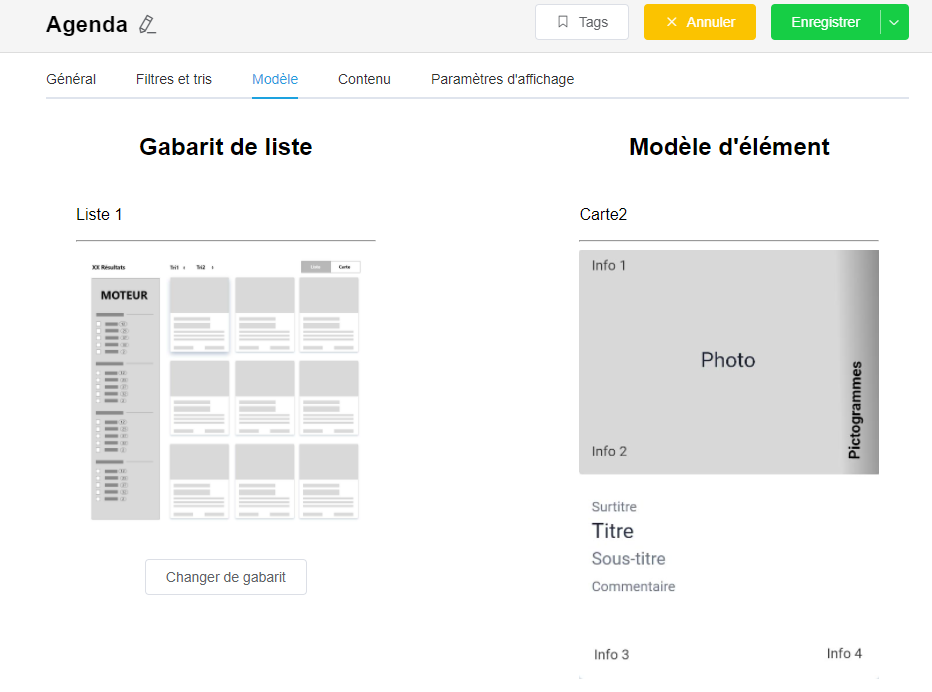
Modèles
Dans cet onglet sont sélectionnés les gabarits de la liste et d’un élément de la liste. Pour en sélectionner un, cliquez sur le bouton Changer de gabarit/Changer de modèle afin d’accéder au catalogue des modèles proposés.
Le gabarit de liste gère la disposition du moteur de recherche, de la carte et des encarts. Le modèle d’élément détermine l’apparence du visuel représentant une fiche de la liste.

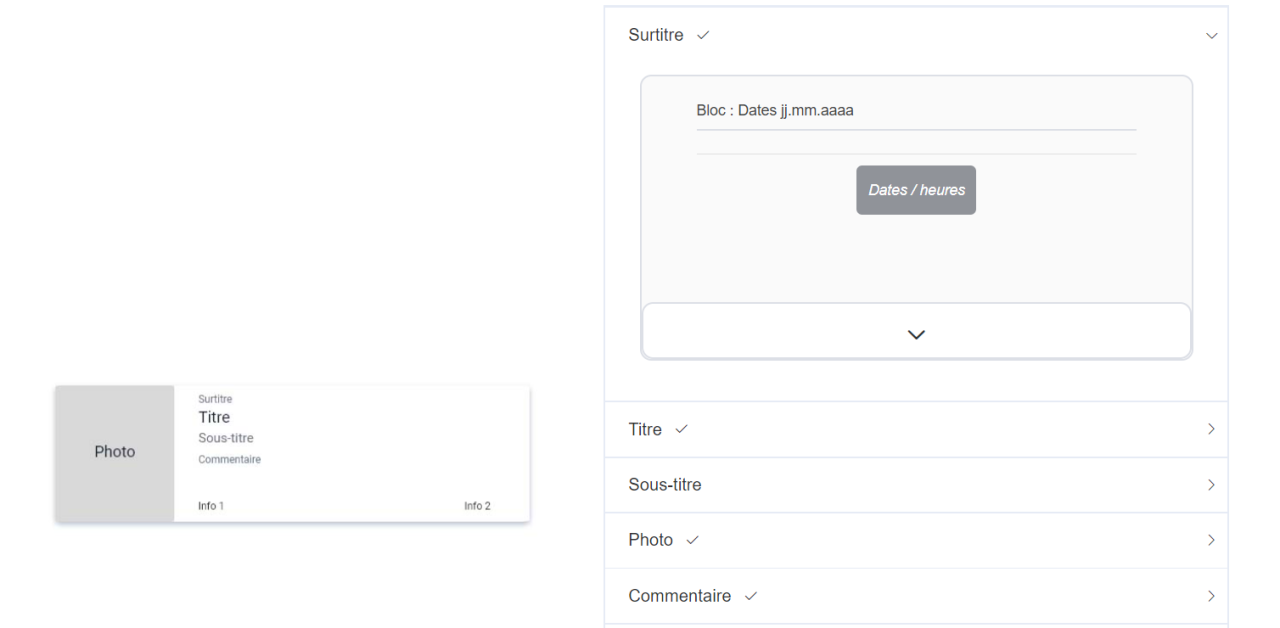
Contenu
Cet onglet permet de définir les informations à afficher dans les zones prédéfinies d’un encart de la liste. La vignette de l’encart affiche la disposition des zones selon le gabarit choisi. La colonne de droite permet de leur associer des blocs d’information (créés dans le module Blocs de Bridge).
- Surtitre
- Titre de la fiche
- Sous-titre
- Photo
- Commentaire
- Pictogrammes
- Infos (4 zones)


Paramètres d'affichage
- Nombre de fiches à afficher
- Affichage de la photo
- Photo par défaut
- Nombre de colonnes pour l'affichage des encarts, en responsive
- Écart entre 2 colonnes
- Pagination des résultats (pagination, infinite scroll…)
- Affichage du bouton Carnet de voyage
- Ajout de balises rel=next/prev : permet d’améliorer le SEO d’une page ne contenant qu’une liste SIT
- Affichage du titre de la liste
- Balise HTML pour le titre de la liste
- Affichage de la description au-dessus de la liste
- Élément de liste
- Affichage de l'image de la liste
- Affichage dans un conteneur (limite la largeur de la vue)
- Moteur : mode multi-moteurs : permet de créer un moteur global dont la première section est toujours visible et les autres s'affichent en fonction d'un filtre de la première section
- Moteur : multi-moteurs : index du filtre pilotant l'affichage : indiquer l'index du filtre de la première section qui pilote l'affichage des sections (premier filtre = 1). Ce filtre doit contenir autant de choix qu'il y a de sections supplémentaires.
- Moteur : multi-moteurs : afficher les sections par défaut : si OUI est sélectionné, les sections seront toutes visibles par défaut. Si c’est NON, elles n'apparaitront qu'après sélection.
Vous pouvez modifier votre liste ou l'un de ses éléments même après l’avoir publiée sur votre site. Les modifications seront appliquées immédiatement après enregistrement.
Les tutoriels
Foire aux questions
Je souhaite changer de gabarit d'affichage : est-ce possible ?
Oui tout à fait, il suffit de choisir un autre modèle et d’ajouter les données nécessaires si les zones n’étaient pas identiques.
Mon site internet indique 404 sur une page intégrant une liste
Si l’URL de page a été modifiée manuellement sur le site internet, il faut penser à indiquer à Bridge la nouvelle URL et créer la redirection dans l’interface dédiée. En effet, Google garde en mémoire les anciennes URL et créé des 404 si l’URL est inexistante.